[SleipnirとGraniの検索バーをカスタマイズする方法] 
SleipnirとGraniには検索バーがついており、Webブラウザからの直接検索ができます。
このページでは、検索設定をカスタマイズして、直接検索を行う方法を説明します。
検索アイコンの追加方法やショートカットを用いた直接検索も紹介します。
Ready2Searchでの検索プラグイン作成:Ready2Searchを使うと、Internet ExplorerやFirefoxで使用できる検索プラグインの作成、保存、伝達が簡単にできます。
ブラウザからの直接検索インデックス:Webブラウザの検索バー、Googleツールバーに検索設定を追加するためのカテゴリー別検索エンジンリストです。
SleipnirかGraniをインストールしていなければ、http://www.fenrir.co.jp/sleipnir/downloads/からSleipnirもしくはGraniをダウンロード、インストール してください。
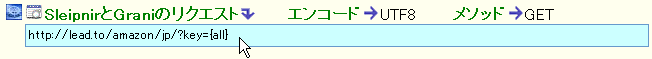
- Sleipnirの前バージョンである1.66版でも検索設定をカスタマイズできます。ブラウザからの直接検索インデックスからつながっているカテゴリー別の設定方法のページにあるSleipnirとGraniのリクエストを参照してください。Sleipnir 1.66での検索設定のカスタマイズは、ツールバーの[Sleipnirオプション]→[検索]→[検索エンジン]から行います。Sleipnir とGrani 2のリクエストの{all}の左側を『先頭(F)』に、{all}の右側に記載があれば『最後(L)』に記入して、エンコードを指定してください。
Sleipnir(スレイプニル) とGrani(グラニ)
とGrani(グラニ) の検索設定
の検索設定
[検索設定の追加]
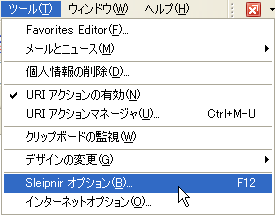
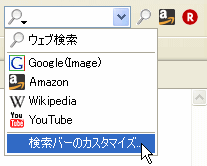
メニューバーの[ツール]→[Sleipnir(Grani)オプション]をクリックします。もしくは、検索バーの検索エンジン一覧の一番下にある[検索エンジンのカスタマイズ]をクリックします。


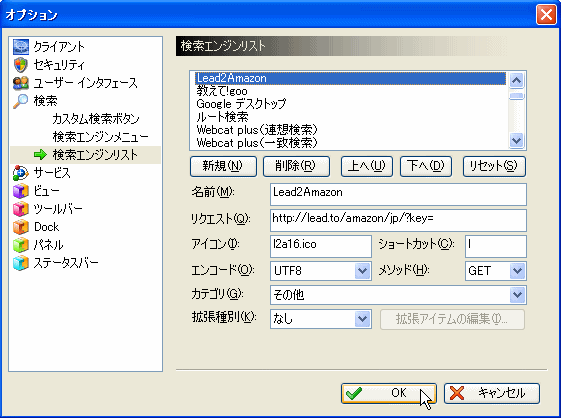
オプションの中に現れる[検索]→[検索エンジンリスト]を選択して設定を入力していきます。[新規]をクリックして、新たな設定を追加することもできますし、記載内容を修正することで検索設定をカスタマイズすることができます。ブラウザからの直接検索インデックスからつながっている検索指定のページにSleipnirとGrani用の検索設定が記載されています。

例えば、WebブラウザからLead2Amazonを直接検索する方法に従ってLead2AmazonをSleipnirの検索エンジンリストへ入れると、以下のようになります。検索エンジンリストで設定すると、検索エンジンメニューやカスタム検索ボタンに追加できるようになります。
- 検索エンジンのリストからショートカットの文字を入力しておくと、ショートカットからの検索で検索ができます。

[検索エンジンメニューからの利用]
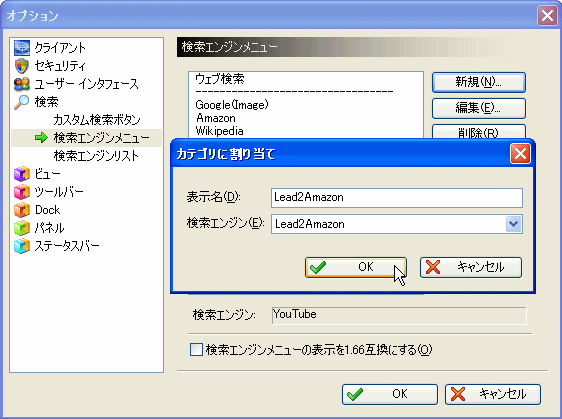
[検索エンジンメニュー]から[新規]をクリックします。追加したい作成済みの検索エンジンを指定し、表示したい名前を[表示名]に入力します。

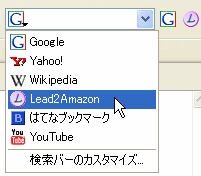
検索バーのアイコンをクリックすると、追加した検索エンジンが現れています。SleipnirとGraniでは、[Alt+S]で検索バーにフォーカスが移ります。検索バーにフォーカスがある状態で上下のキーを押すと検索エンジンが選択できるので、マウスに触れずにキーボードだけで検索ができます。

カスタム検索ボタンの設定
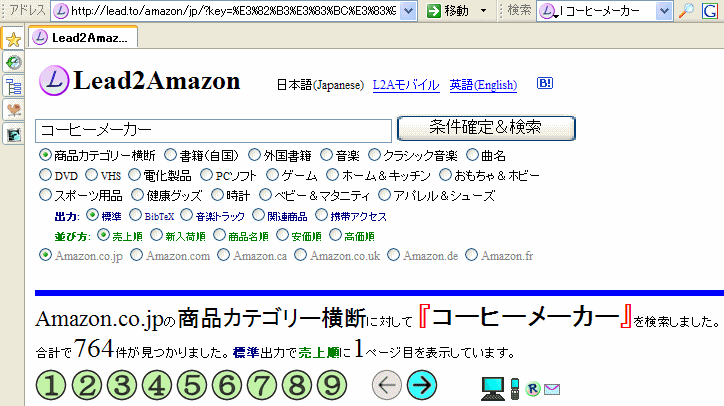
SleipnirとGraniは直接検索が指定できるだけではなく、カスタム検索ボタンとして検索アイコンをブラウザ上に出すことができます。マウスだけで検索エンジンを選択できます。![]()
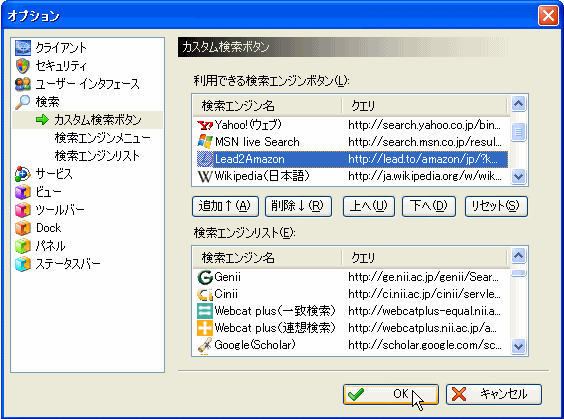
検索ボタンをブラウザ上に出すには[ツール][Sleipnir(Grani)オプション]を選択し、[検索]→[カスタム検索ボタン]を選択します。ボタンを作りたい検索設定を下部の検索エンジンリストから選択肢『追加』をクリックするとブラウザ上に現れます。
- 上記のSleipnirの部分をGraniに読み替えると、Graniでも同様の設定ができます。しかしGraniでは初心者用にツールバーが固定されているので、検索ボタンを追加すると検索バーの入力欄が狭くなってしまいます。検索ボタンを追加する場合は、Sleipnirの方がお勧めです。
- SleipnirとGraniのリクエストにある{all}より前を[先頭(F)]に、{all}の後を[先頭(L)]に入力してください。エンコードはSleipnir2.**と同じように設定してください。またSleipnir1.66では検索ボタンをブラウザ上に出すことはできません。

SleipnirとGrani用の追加検索アイコン
SleipnirやGraniでは、拡張子がicoのアイコン(16×16サイズのみ)を設定フォルダに入れることで、各ユーザーのオリジナルの検索ボタンを追加することができます。
- 単一のアイコンファイルで複数のサイズのアイコンを格納している場合があります。SleipnirやGraniでは(16×16)のサイズのみを持つアイコンファイルしか検索ボタンに設定することはできません。(16×16)を含むアイコンファイルでも(32×32)や(48×48)が含まれている場合は検索ボタンに指定することはできません。FavIcon Generatorからアイコンを作成する場合は(32×32)や(48×48)を同梱しないようにしてください。
- 画像の透過にはReady2Searchのアイコン作成機能(Ready2Searchでの画像操作と透過アイコン作成)が役立つかもしれません。
- Sleipnir2.50やGrani3.0?より前では、検索入力欄用(20×16)と検索ボタン用(16×16)用の二種類のサイズのアイコンを用意する必要がありました。Sleipnir2.5以降、Grani3.0以降でも、二種類を設定する仕様との互換性は保っています。しかし(16×16)の一種類だけあれば、検索入力欄と検索ボタンの両方を表示できます。ここではシンプルな一種類だけを指定する方法を紹介します。古いバージョンを使っている場合は最新バージョンに変更してください。
[検索アイコンの追加手順]
2. 作成したアイコンを[\Program Files\Fenrir & Co\Sleipnir\resources\skins\default\toolbar\SearchBar]下に設置します。
3. Sleipnirの[ツール]→[Sleipnirオプション]→[検索]→[検索エンジンリスト]のアイコンに[アイコン名.ico]で指定する。
- アイコンの作成方法は、Ready2Searchの透過アイコンの利用を参照してください。
- プログラムの場所は標準設定に準じているので、インストール時に変更していれば読みかえてください。Graniの標準設定は[\Program Files\Fenrir & Co\Grani\resources\skins\default\toolbar\SearchBar]です。
検索アイコンのセット
追加検索手順の(2)の設置と(3)の指定だけで以下のアイコンを加えることができます。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Ready2Searchの透過アイコンの利用
Ready2Searchを使うと透過色を指定して画像を(16×16)のサイズに変更することができます。、またブラウザからの直接検索インデックスからたどれるReady2Searchの標準プラグインのリンクにはFirefoxとGoogleツールバー用の透過画像が用意されています。Ready2Searchの標準プラグインを利用して、Webブラウザだけでカスタム検索ボタンの透過アイコンを作成することができます。1. Ready2Searchの画像用テキストを右クリックして[名前を付けて画像を保存]でダウンロードします。
- ここで右クリックメニューにある[コピー]を選択して、ペイントソフト等に移すと透過情報が失われます。透過情報を保持したい場合は、[名前を付けて画像を保存]を選択します。
![]()
- [Merge with〜]の部分にはチェックを入れないでください。ファイルに複数サイズのアイコンが入っていると、カスタム検索ボタンに使用できません。
![]()
3. 画面下部に現れる [Download FavIcon]をクリックすると、保存を尋ねるウインドウが出ます。
![]()
- プログラムの場所は標準設定に準じているので、インストール時に変更していれば読みかえてください。
5. Sleipnirの[ツール]→[Sleipnirオプション]→[検索]→[検索エンジンリスト]のアイコンで、ダウンロード時に付けた名前を指定します。
6. カスタム検索ボタンに設定すると、透過情報を残したままの検索ボタンがSleipnir上に現れます。
![]()
ショートカットからの検索
Sleipnir2.**やGrani2.**の[検索エンジンリスト]には『ショートカット』という項目もあります。このショートカットに設定した文字を検索バーに入力すると、指定した検索エンジンを選択できます。ショートカットから検索エンジンを指定した後に、スペースを入力して検索語句を入力することで検索ができます。
- Sleipnirでは、[Alt+S]で検索バーにフォーカスが移ります。検索ショートカットを利用すると、マウスに触れずにキーボードだけで検索作業を行うことができます。検索ボタンはマウスからの検索操作に便利ですが、検索ショートカットはキーボードからの検索に便利です。
- [ツール]→[Sleipnirオプション]→[ツールバー]→[検索バー]の『ショートカット検索を有効にする』にチェックが入っている必要があります。

SleipnirやGraniでは、Webページ上の語句を検索するスマートサーチなどの機能があります。また検索バー同様、アドレスバーでの検索もカスタマイズすることができます。